| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 타입스크립트
- 프론트엔드
- Primitive
- DFS
- 자바스크립트
- react
- 다이나믹프로그래밍
- DAILY
- test
- Unit Test
- 백준
- type
- 알고리즘
- error
- Study
- 리액트
- BFS
- Component
- Solid
- Docker
- 타입
- SVG
- next.js
- docker-compose
- svgr
- jest
- 아키텍처
- typescript
- nextjs
- javascript
- Today
- Total
`프론트엔드 개발자` 개형이의 벽돌집
[Storybook] 스토리북 환경에서 svg 파일 사용하기 (feat. svgr) 본문
사이드 프로젝트 진행 중에 아이콘컴포넌트가 필요하여 제작했다.
제작한 이후 스토리북에서 확인할 수 있게 추가했는데
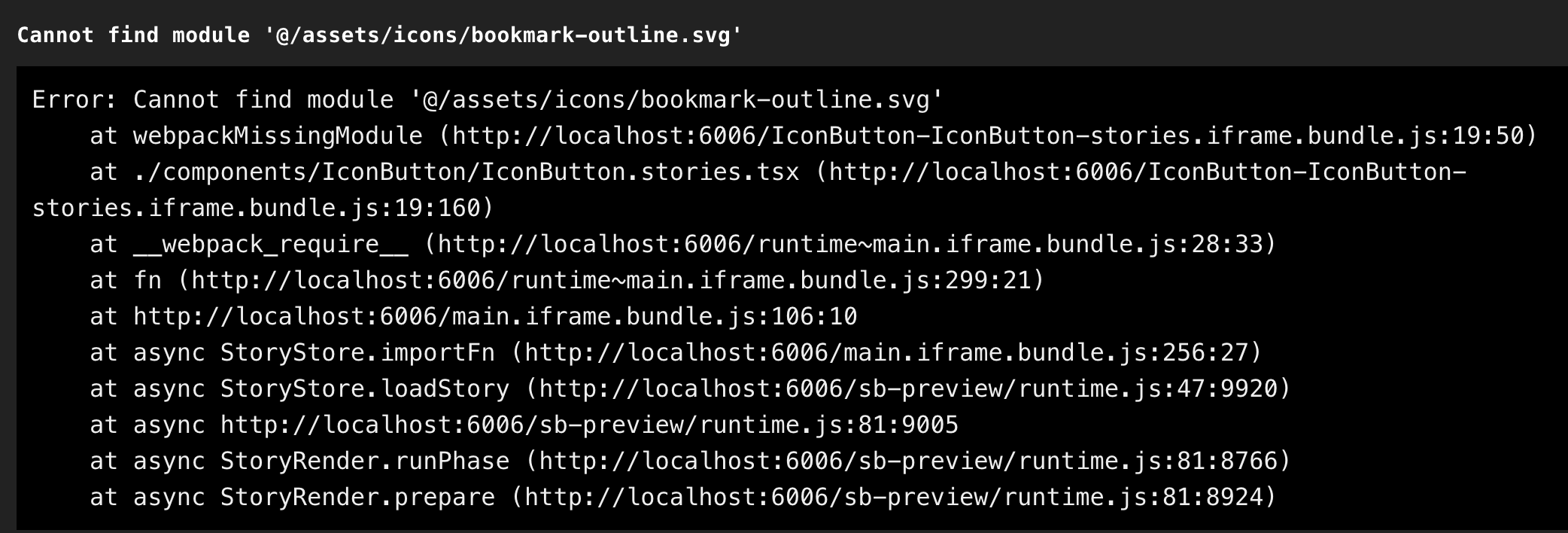
svg파일로 된 아이콘을 불러오지 못했다.

Error: Can't resolve '@/assets/icons/bookmark-outline.svg' in '내프로젝트경로'
위와 같이 에러가 발생했다.
스토리북에서 사용하는 webpack에 문제가 있는 것 같아서 확인해 본 결과,
" 스토리북에서 webpack에 file loader 기본 속성으로 svg 파일을 변환하려고 함 "
svg 파일 변환을 현재 내 프로젝트 환경에서 사용하고 있는 svgr을 사용하여 변환하도록 코드를 추가해 줬다.
코드 추가는 .storybook/main.ts 에서 진행한다.
// ...
webpackFinal: (config: any) => {
const imageRule = config.module.rules.find((rule) => {
const test = (rule as { test: RegExp }).test
if (!test) {
return false
}
return test.test('.svg')
}) as { [key: string]: any }
imageRule.exclude = /\.svg$/
config.module.rules.push({
test: /\.svg$/,
use: ['@svgr/webpack'],
})
return config
},
// ...
svg파일 변환에 대한 기본 설정을 제외하고 svgr 사용으로 추가하는 로직이다.
위 코드를 추가하면 당연히 잘 될 줄 알았지만...
에러가 그대로 발생했다. 😇
이슈의 문제는 경로에 있었다.
아이콘 컴포넌트 스토리북에서 svg import를 다음과 같은 경로로 적용했었다.
import BookmarkOutlineIcon from '@/assets/icons/bookmark-outline.svg'
절대경로를 사용한 문제가 이슈일 거라고 미처 생각하지 못하고...
웹팩 조건만 이것저것 바꾼 시간이 너무 아까웠다.
경로를 상대경로로 바꿨더니 정상적으로 스토리북에 svg 아이콘이 보였다.
import BookmarkOutlineIcon from '../../assets/icons/bookmark-outline.svg'
물론 절대경로를 사용할 수 있는 설정도 있는 듯하다. 우선은 난 상대경로를 사용했다.
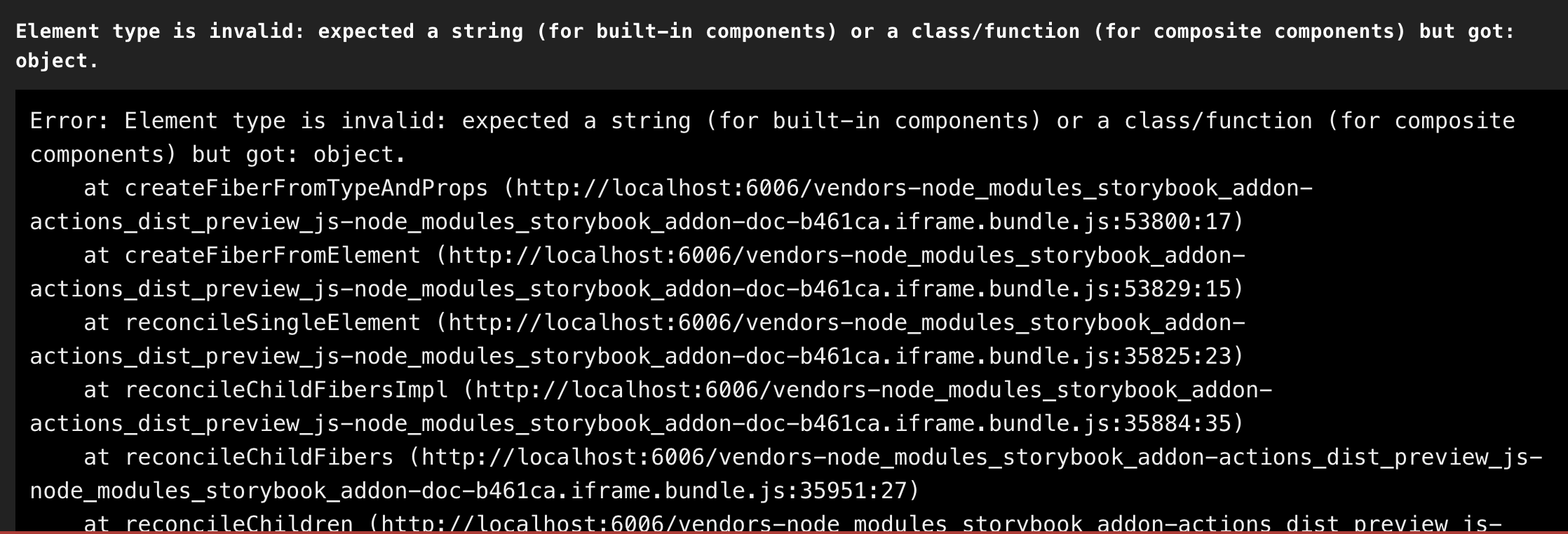
경로만의 문제라 생각하고 웹팩 적용 옵션을 제거해 봤는데 에러 발생한다.

Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object.
위 에러가 발생할 수 있으니
svgr 웹팩 옵션을 스토리북 main.ts에 추가하는 것도 잊지 말자.
개발하며 환경에 대한 이슈가 발생하면
시간이 많이 소요되는 점이 안타깝다.
발생한 문제 자체에 대한 원인에 집중하는 개발자가 되어보자 나 자신.
'Next.js' 카테고리의 다른 글
| [next-pwa] Manifest doesn't have a maskable icon 해결하기 (1) | 2023.12.05 |
|---|---|
| Next.js 와 Svg, Material UI SvgIcon 다루는 방법 알아보기 (0) | 2023.08.02 |
| Next.js getServerSideProps에서 발생한 500 - Internal Server Error 해결하기 (0) | 2022.07.11 |
| Next js에서 sessionStorage is not defined 문제 해결 방법 (0) | 2022.01.19 |

