Nginx, Docker, docker-compose를 이용하여 내 React앱 서버에 배포해보기
지난 포스팅에 내 윈도우 환경에 리액트 앱을 배포하는 과정을 기록했다.
다만 이를 서버 (ex. ec2)에 그대로 적용한다면 화면이 뜨지 않을 것이다..
이를 해결해주기 위해 nginx로 웹서버를 구성하고 거기에 내 리액트 앱을 올리는 과정을 진행해보고자 한다.
우선 파일 구조를 다음과 같이 잡아주었다.

그리고 각 폴더 안에는 다음 파일을 배치시켜 주었다.
client
- 내 리액트 앱 (node_modules, public, src, package.json 등등)
- Dockerfile
nginx
- default.conf
- Dockerfile
우선 client/Dockerfile 의 경우는 이전 포스팅과 다르지 않다. 내용은 다음과 같다.
FROM node:14.17.6-alpine
RUN mkdir /app
WORKDIR /app
ENV PATH /app/node_modules/.bin:$PATH
COPY package.json /app/package.json
RUN npm install
CMD ["npm", "start"]
그리고 nginx/default.conf (nginx의 환경 설정 텍스트 파일)를 다음과 같이 작성했다.
upstream client {
server client:3000;
}
server {
listen 80;
location / {
proxy_pass http://client;
}
location /sockjs-node {
proxy_pass http://client;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
}
}
이때 유의해야 할 부분은
upstream client { server client:3000; }
해당 코드에서 server client의 client는 docker-compose에서 지정해 줄
내 리액트 앱 container name과 같아야 할 것이다.
이와 같이 작성한다면 마찬가지로 nginx 폴더 안에도 Dockerfile을 다음과 같이 작성해준다.
FROM nginx
COPY ./default.conf /etc/nginx/conf.d/default.conf
자, 이제 docker-compose.yml을 작성하여
nginx와 리액트를 묶어주어 한번에 도커 컨테이너로 올려보자.
version: "3.7"
services:
nginx:
restart: always
container_name: nginx
build:
context: ./nginx
dockerfile: Dockerfile
ports:
- "3000:80"
networks:
- frontend
client:
container_name: client
build:
context: ./client
dockerfile: Dockerfile
volumes:
- "./client/:/app"
- "/app/node_modules"
networks:
- frontend
networks:
frontend:
driver: bridge
- 컨테이너는 내 프로젝트 이름으로 된 큰 컨테이너 내부에 nginx, client 두개의 컨테이너가 묶여질 것이다.
- nginx 컨테이너에 포트 번호가 명시된다.
이제 배포를 해보자!
우선은 내 윈도우 환경에 배포하여 쉽게 확인할 수 있다.
docker-compose up -d
혹은
docker-compose up -d --build
를 Terminal에 입력해보자.
(--build를 붙이면 Dockerfile이 변경됐을 경우 다시 컴파일해준다고 한다)
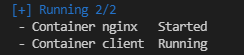
나같은 경우는 입력 결과 다음과 같이 나타났다.

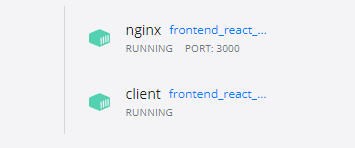
잘 올라갔는지 확인해보려면 docker ps 를 입력하여 확인해보자.
client, nginx 두 개의 컨테이너가 확인될 것이고

이와 같이 윈도우 도커 툴에서도 보여질 것이다!
그리고 localhost:3000/~ 에 들어가서 내 리액트 앱이 보이면 성공이다 ~.~

혹시 누군가 이 글을 보게 된다면 피드백은 환영합니다! 저의 무지함을 치유해주세요.
감사합니다.
참고: https://javaexpert.tistory.com/1013