Next.js
[next-pwa] Manifest doesn't have a maskable icon 해결하기
개형이
2023. 12. 5. 21:44
next-pwa로 첫 구축을 해보고 테스트를 해보기 위해 Lighthouse로 분석해봤다.

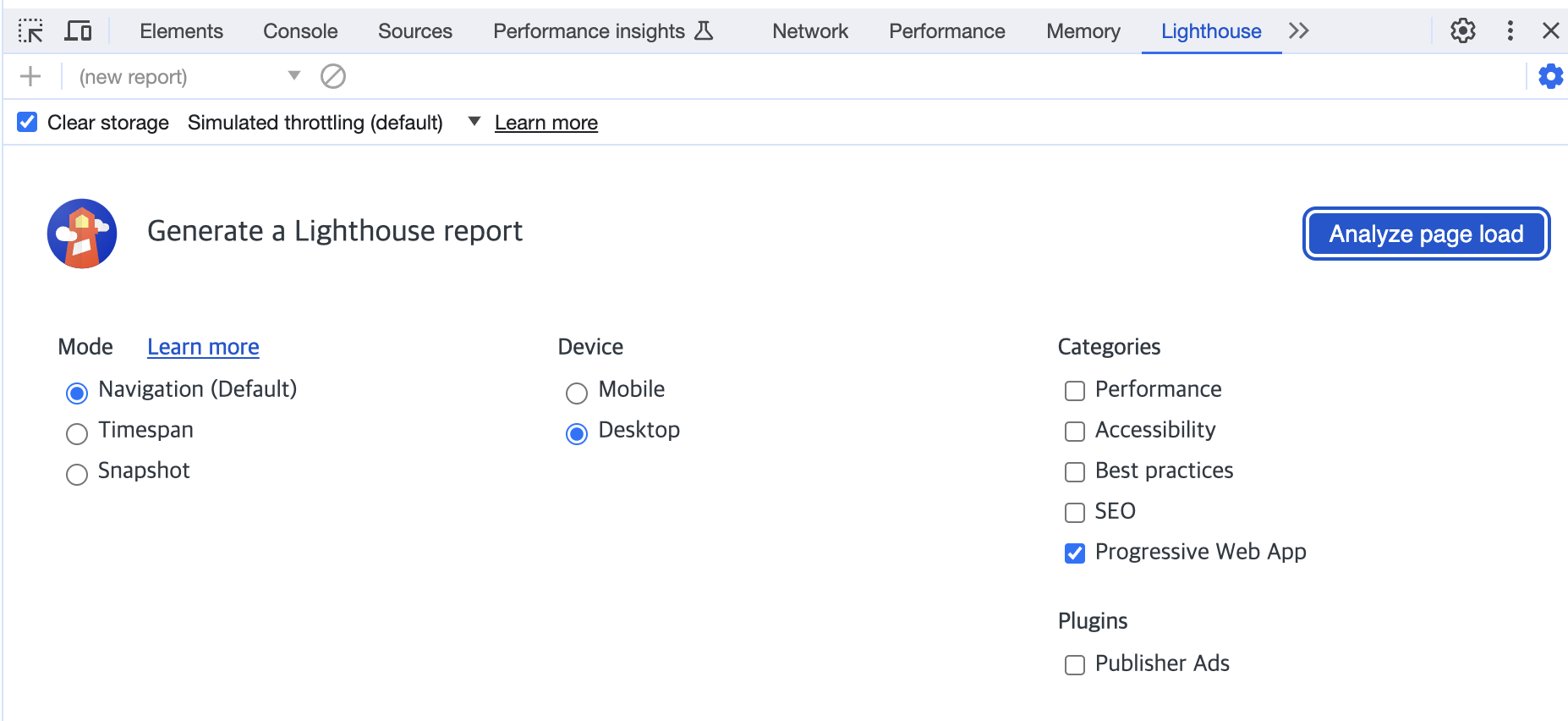
위처럼 세팅하고 Analyze page load를 했는데, 다른건 다 정상적으로 pwa 설정이 완료 되었지만
Manifest doesn't have a maskable icon 조건은 fail이 되었다.

이유는 크롬 공식문서에서 확인할 수 있었다.
manifest.json에 마스크 가능한 아이콘으로 설정하지 않았기 때문이다.
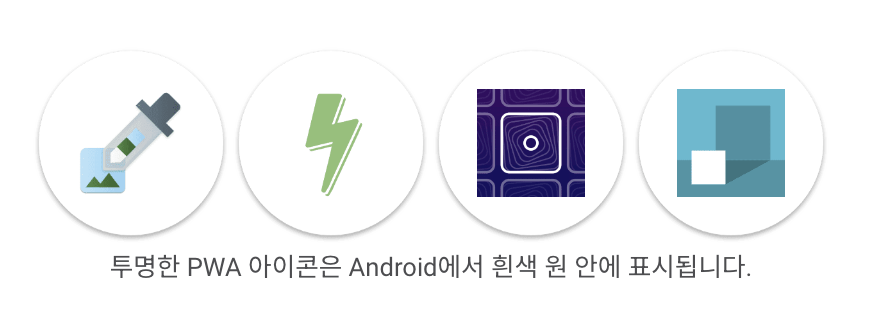
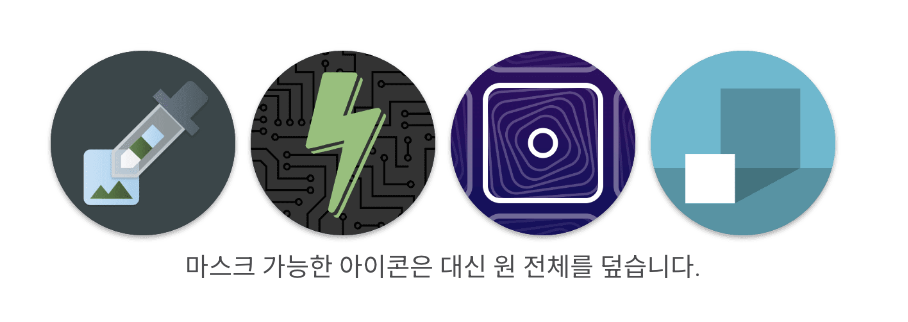
마스크 가능한 아이콘은 무엇일까? 이는 web.dev에서 확인할 수 있다.


대략 위와 같은 차이라고 보면 된다.
그리고 Lighthouse는 마스크 가능한 아이콘을 지원하지 않을 경우 경고를 띄우는 것으로 보인다.
해결하기 위해서는 manifest.json에 마스크 가능한 아이콘이라는 것을 알려주면 된다.
{
...,
"icons": [
{
"src": "/images/icons/icon-192x192.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "any maskable"
},
...,
]
}
manifest.json의 icons에 "purpose": "any maskable"을 추가해준다.
그리고나서 다시 Lighthouse로 분석해보면,

경고가 사라진 것을 볼 수 있다.
이렇게 첫 구축의 첫 걸음을 내딛었다. 야호!